Care to talk interactive image carousels?
From scrolling landing pages to social media posts, interactive image carousels have made waves in the content world. And considering this type of layout’s been shown to boost engagement significantly, it makes sense email should follow suit.
Now, you might think adding an interactive image carousel to your email template would take a lot of time, or maybe even require a developer and other dedicated resources. But our goal at Dyspatch is to make adding complex elements to emails, like image carousels, quick and easy. And that means being able to create engaging, responsive emails without having to write code or wrangle any HTML.
So in this guide, I’ll be explaining how to upgrade your email marketing game by adding interactive image carousels using what I know best: the Dyspatch email builder.
I’ll also touch on…
- The benefits of using interactivity and image carousels in email
- The compatibility of image carousels across email clients
- how to ensure subscriber’s interactive emails are always responsive, and what AMP-powered image carousels can do for your email engagement game.
Let’s get started!
How to add interactive image carousels into your email
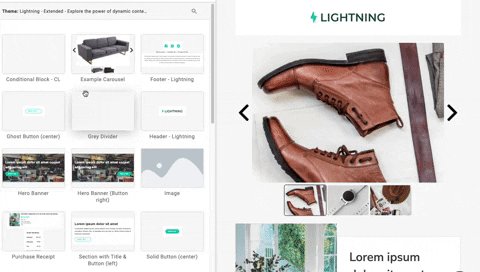
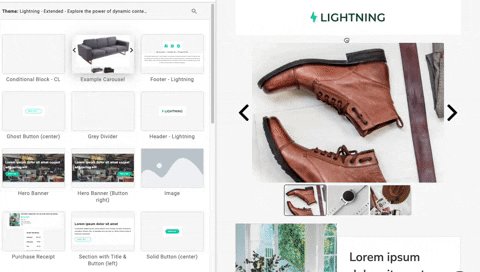
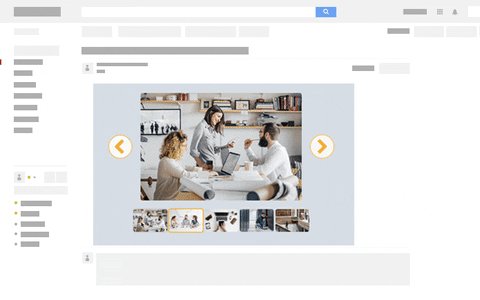
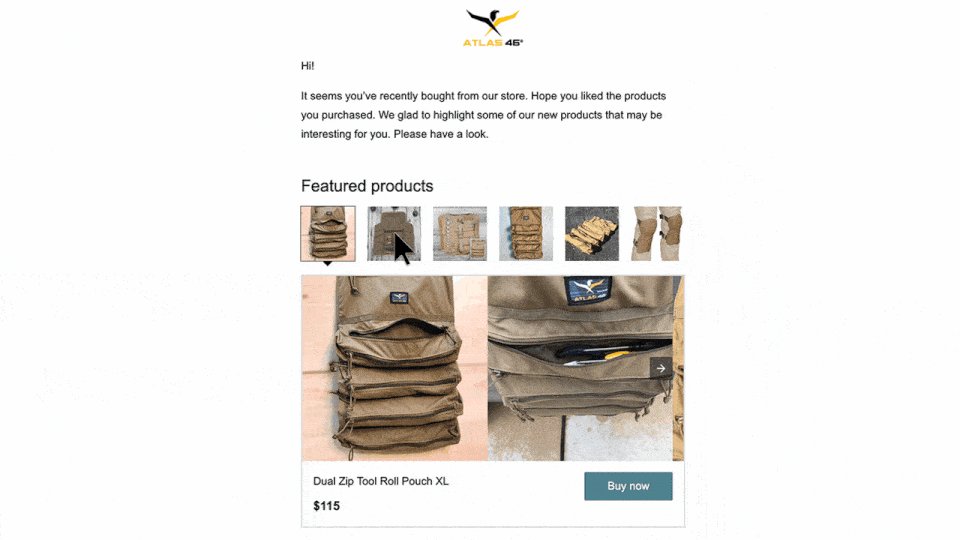
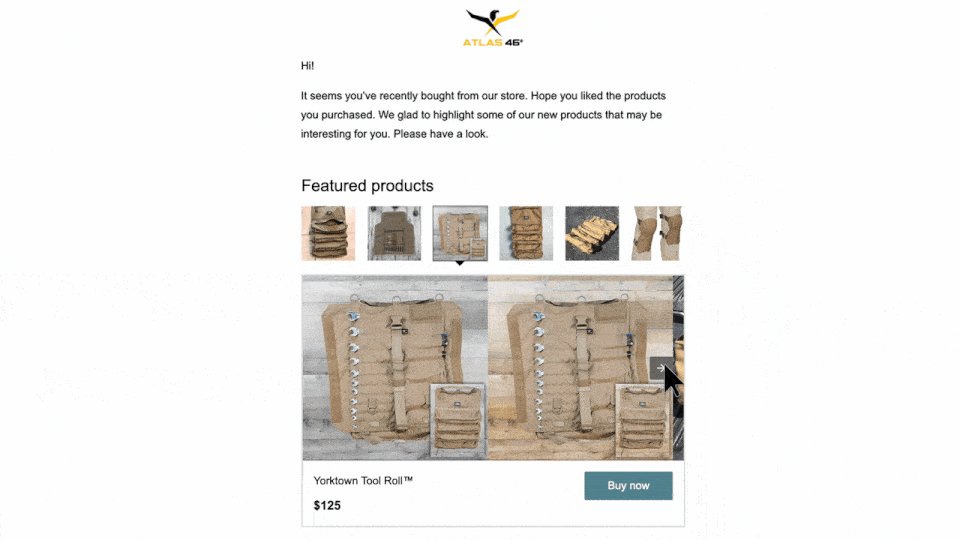
With Dyspatch’s visual editor, breathing new life into your email marketing with image carousels is as simple as dragging a pre-coded carousel block directly into your email template. This gives anyone on your team the ability to get creative and innovate with interactivity in email, regardless of technical expertise.

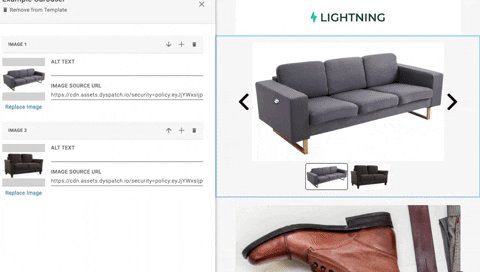
After you’ve dropped your carousel block in, all that’s left is to choose your images, specify the destination link of each image, and add in your alt text — this last piece helps you score big on accessibility, thus guarding your messages from being marked ‘spam’.
To do so, simply click the carousel block and toggle through options listed in the visual editor. You can see all the updates made to your email content as you make them in the visual preview shown on the side.
Yep — it really is that simple! In just a few minutes, you can add an image carousel in your template serving many use cases. From product recommendations and recent listings to related articles, the possibilities are truly endless.
More of a visual learner? Check out our short tutorial on how to add interactive image carousels in Dyspatch to see just how easy it is.

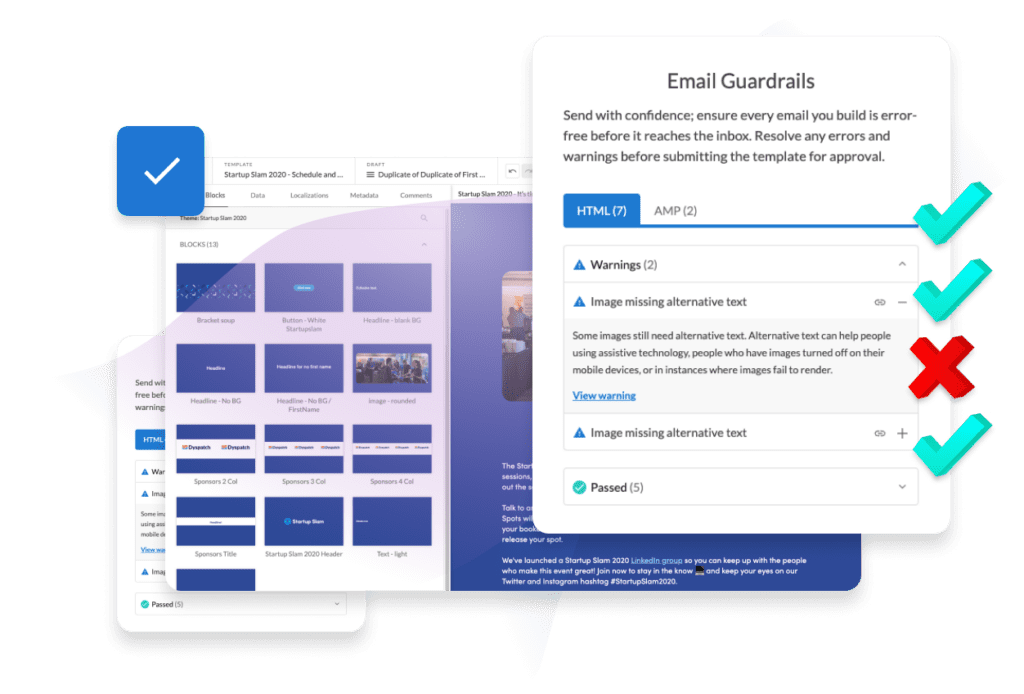
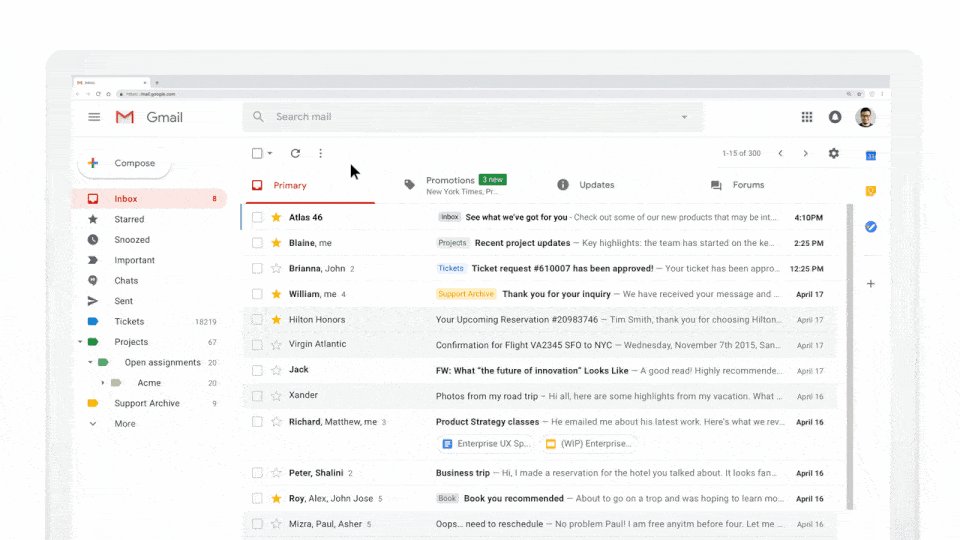
Never worry about Gmail clipping again!
Email Guardrails is an automated checklist that tests your email against best-practices for deliverability and accessibility, that runs behind the scenes for every email you create.
Get a demo
The benefits of adding image carousels to your emails
Not so sure if image carousels are right for your email campaigns or your audience? Well, put it this way: With more emails being sent and received than ever before, your email marketing needs to stand out and provide positive subscriber experiences every time, in order to succeed.
And that’s where interactive image carousels come into play. You see, interactive emails have a stunning impact on engagement.
With stats reflecting that 60% of people are likely to engage with an interactive email, and interactive email templates can increase click-through rates by 73%, it’s no wonder people are so excited about image carousels, since they’re one of the most widely supported interactive features.

I'll explain...
Image carousels are supported by many devices and email clients
So, what kind of devices are supported by visual content techniques like this?
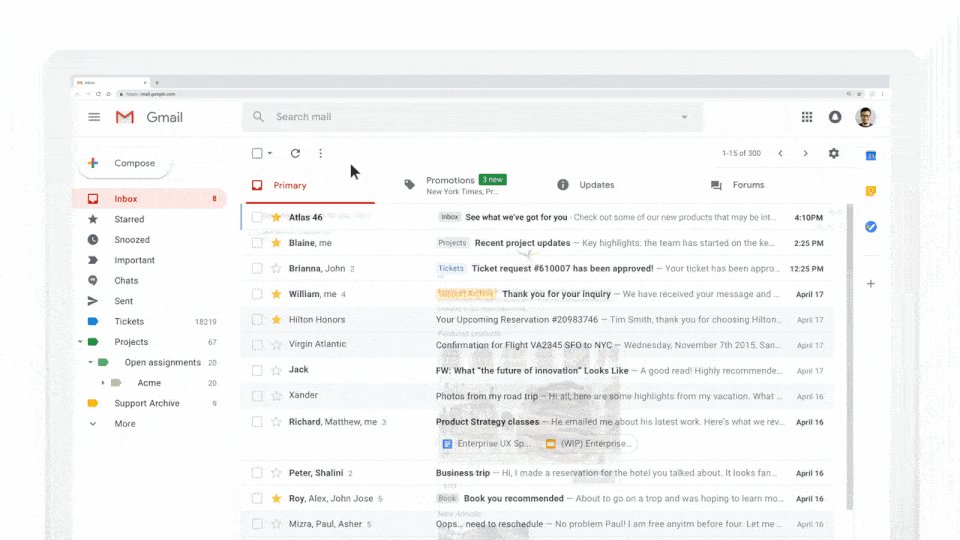
Well, it turns out many popular inbox providers, like Apple mail, support interactive carousels – which is good, since they account for a large amount of email client market share. The main email clients you might have issues with are Outlook and Gmail.
But there's a solution for Gmail, too: AMP for Email. And for Outlook? If you use AMP email carousels in Dyspatch, your Outlook customers are covered. Dyspatch automatically creates an HTML fallback layer for any AMP element, so those who use an email client that doesn't support AMP will still have a positive experience.
And before sending, you can preview the carousel with Dyspatch’s built-in Litmus testing. You’ll be able to see how your image carousel looks on all devices and clients — from Androids and Google Pixels, to iPads, Macbooks, and email clients from Yahoo Mail to Outlook.com — ensuring you can send with confidence.
Will image carousels affect my email’s responsiveness?
Another common question is whether or not emails with embedded image carousels are responsive. Meaning, can subscribers scroll through the included images with ease? How might the rest of the email be affected?
As email marketers, we must guarantee our email marketing efforts provide an excellent experience for subscribers, no matter what they use to access the content (be it desktop, mobile, and so on). Image carousels are no exception.
The short answer? Yes, your emails will still be responsive. Especially if you’re using Dyspatch!
The long answer: To ensure responsive content, you always need to test.
In Dyspatch, responsive emails are no sweat. For one, our email builder uses break-proof DML markup language to guarantee accessibility across all devices and settings, so interactive emails are responsive by default. We also have litmus testing built right in, so you can easily preview your campaigns across 100+ devices and settings.
If you’re building your email with a different platform, you’ll need to separately test to ensure responsiveness and interactivity.
Take things to the next level with AMP for Email carousels
Something we haven’t discussed is AMP-powered email interactivity, and how it can skyrocket the effectiveness of emails with image carousels. With stats showing AMP for Email can boost engagement by 500%, using this innovative technology for this purpose means even bigger returns for your buck.
So how is an AMP carousel different from other interactive image carousels?
Remember how we talked about the importance of positive subscriber experiences?
With AMP emails, live content is pulled into your carousel at the moment the email is opened. This means any interactive content stays relevant, since it’s always updated with the latest information available.
You’ll never have to worry about including stale content, like out of stock products or expired listings, in your emails. Nor will you lose sales or disappoint customers. AMP for Email keeps things fresh and friction-free, always.

AMP email carousels also allow for flashy features that set you apart from other email marketers, like auto-scrolling carousels that are great for grabbing reader’s attention.
There’s a ton more exciting features and benefits that I could talk about, but your best bet is to check out our complete guide on everything AMP for Email-related and learn why it’s the future of interactive email.
Related: How to Build an AMP Carousel in Email to Add Interactivity
Up your email marketing game with interactive image carousels in email
Ready to wow subscribers and majorly up email engagement, without ever having to write code?
As I’ve shown, it’s easy to add interactive elements like image carousels to your emails using Dyspatch. Book a demo to see how you can innovate — and earn big — by upping the interactivity of your email marketing strategy.
Have questions about the tutorial video or any aspect of Dyspatch it showed off? Feel free to get in touch here.
You can also check out our Dyspatch Docs for more helpful hints about how to build carousels, including use cases you may not have thought of!
Originally published: October, 2019. Last updated: March, 2022.