
Exciting news: We’ve made DML even more powerful for developers. Here’s how:
Dys-row background colors
Looking to change the color of only certain elements within your blocks, so you can better highlight your messaging? Now you can change dys-row colors directly in the visual editor! This gives you much more flexibility when it comes to template styling, reducing the need to create additional themes or blocks too. Plus, you’ll never have to worry about going off-brand, since the color palette is determined in the theme editor.
Dys-style in blocks
Fine-tuning your templates with custom styling has never been easier, now that you can add dys-style tags directly in your blocks. Rather than having to apply changes at the theme level, this update lets you hone in on only the blocks you want to customize with CSS, saving you time and making for much tidier templates in the future.
Dys-buttons letter-spacing
Does your brand have strict rules for letter spacing (i.e. tracking) that you want to keep consistent — even for buttons? No problem. With this latest update, you can change the letter spacing in dys-buttons, and ensure every email matches your branding guidelines to a T. Consistency is key, after all.
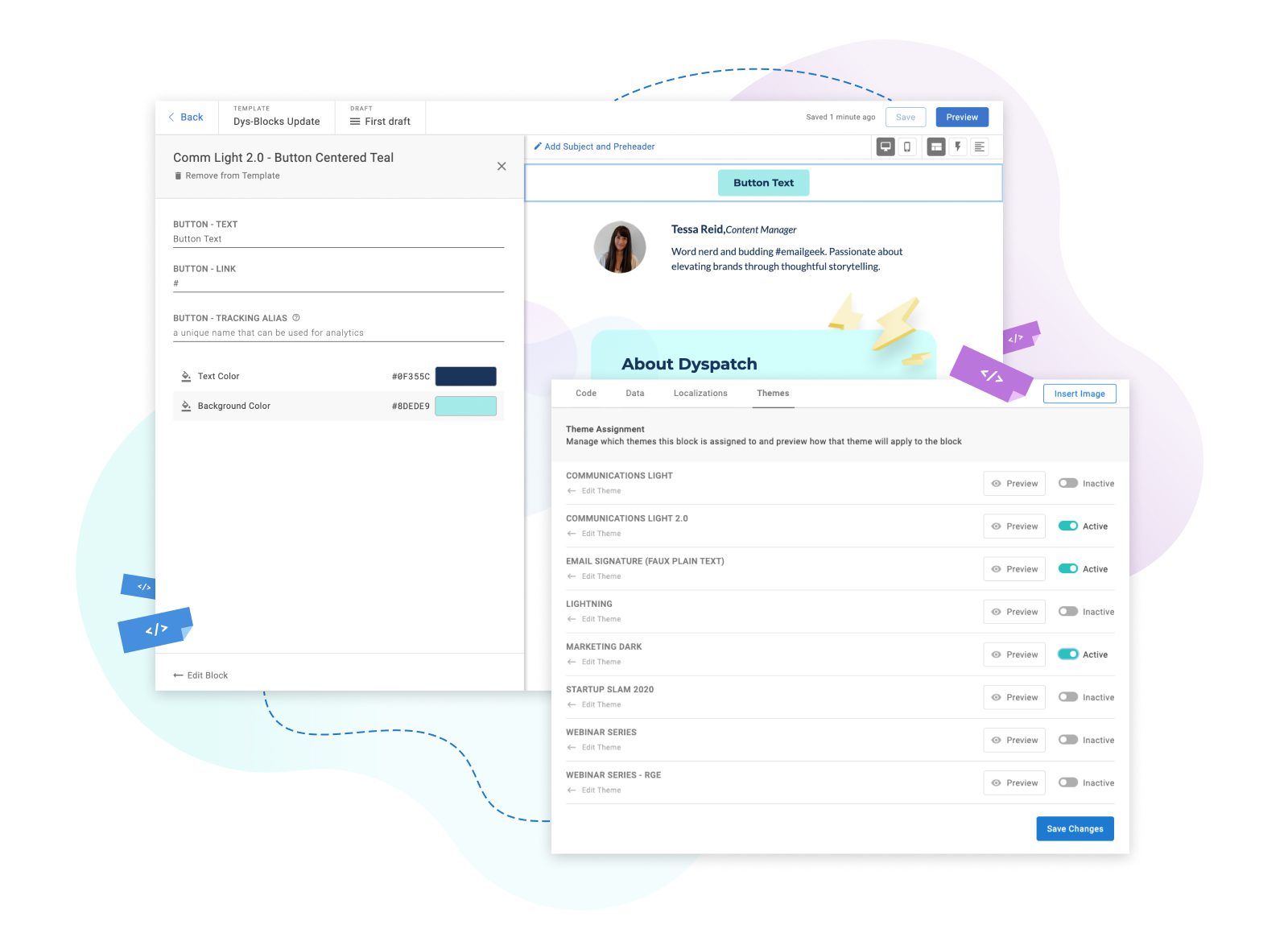
Easily change a block’s theme
Want to quickly add or remove a block from a theme? We hear you. Now you can skip the extra clicks it takes to get to the theme editor, and assign a block directly to a theme while you’re working on it. This update helps you get the technical side of things out of the way, so you can start designing faster.