Figma Live Embed for Dyspatch
We are excited to announce a powerful new integration for designers and developers who use Dyspatch: Figma live embed. This feature transforms your email design workflow, fostering real-time collaboration and streamlining processes for swift email production and seamless collaboration.
With the Figma integration in Dyspatch, your team will be empowered to create, iterate, and finalize email designs in real-time within the Dyspatch email production platform. Coupled with our Dyspatch email builder design system community files, your email production time will be vastly reduced, as you’ll eliminate the need for time-consuming back-and-forth communication between teams.
Your design team will find reassurance in knowing that once they hand over their email designs, developers will be implementing the latest iterations of their mockups when building, testing, and localizing emails. Ensure Dyspatch themes and blocks stay in sync with your Figma design files; link to a specific Figma document, frame, or component.
The Dyspatch Figma live embed feature will also translate into a significant boost in speed for email developers. By eliminating the need to juggle multiple windows or tabs during the email creation process, developers can now implement email designs with ease and minimal context switching between Figma and Dyspatch – all visual components will be in right where you need them, in Dyspatch.
This integration between Figma and Dyspatch is available to all teams in Dyspatch starting in January 2024. Contact us to see the magic!
- Learn more about our suite of tools for email designers here
- Streamline your Email Design Process with Figma & Dyspatch
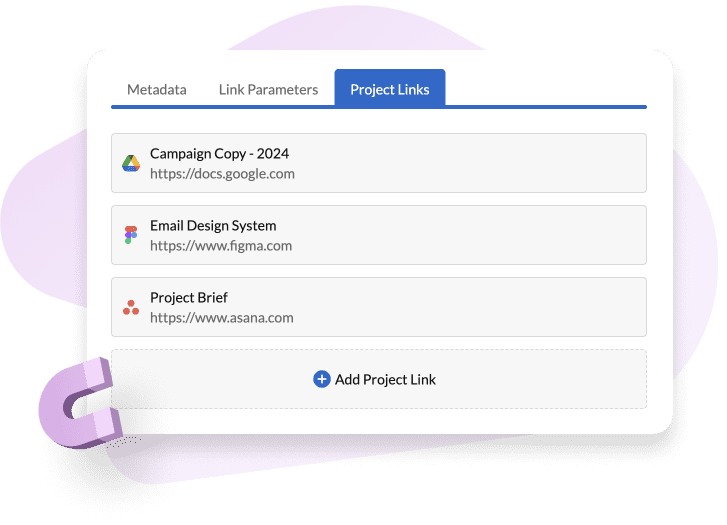
Consolidate your Project briefs & frequently used links in our Email Builder
Project management professionals, and email content managers alike will now find even more useful functionality built into the Dyspatch email builder with the addition of project links that can be added and maintained on a per email basis. Add and manage your Asana, Dropbox, Figma, Slack, Jira, Google Drive, and Office 365 links all in one place, to save your team from having to dig up their frequently used files as they build their emails with Dyspatch.

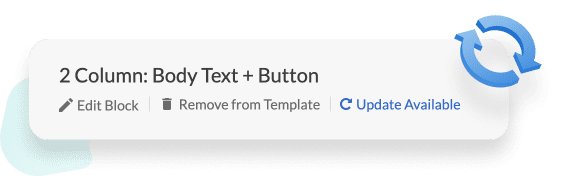
Update to latest block version from the visual editor
Until now, bulk updating a change to a block is an all or nothing change in Dyspatch. But you might want to see how a block will update in an individual email, or sometimes want to update a draft without potentially interfering with in-progress work.

Using Dyspatch’s updated block refreshing functionality, you can now easily update your email blocks to the latest saved version, without having to use bulk apply, or having to re-drag the block into your email to see the latest design updates.
What else is new? Mini updates
- Bulk apply now supports select/deselect all for drafts, allowing users to manually opt out specific emails from bulk apply
- The Email Builder now includes a list of blocks being used by the template, allowing you to easily identify and edit the blocks currently used in your emails. Helper icons indicate which blocks have conditional display logic or are hidden/lacking content, allowing you to easily identify dynamic content in your emails
- Editable Fields can now be reset to the default value at the block level, reverting any design changes you’ve made to your email blocks
Request a demo today to learn more about all of the exciting updates we’re making to Dyspatch in 2024!