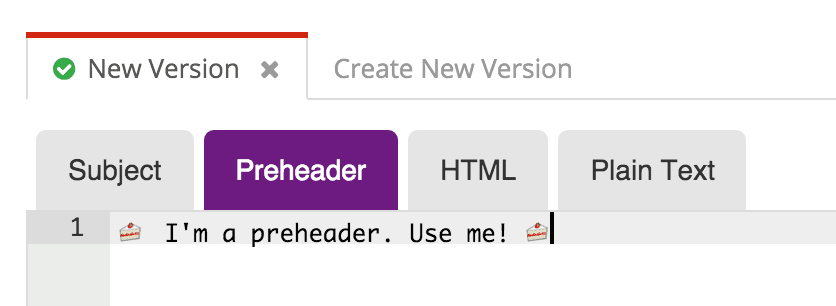
You may have noticed the Template Editor looks a little different this week. The subject and preheader inputs have been moved into their own separate tabs. Now with the full editor window it’s easier than ever to use dynamic content in your subject lines and preheaders.

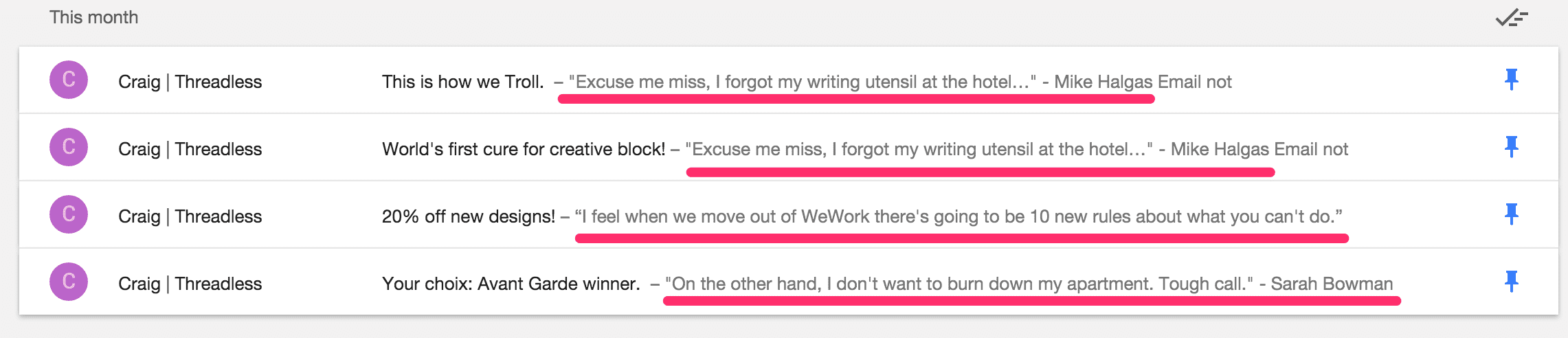
We’ve already written about preheaders here, but let’s quickly recap what they are. A preheader (also known as a Johnson Box) is a short preview of the text in the email body. Think of them as the subtitle to your subject line. They’re a great place to add some personality, reinforce the subject line, or put a call to action in. T-shirt seller Threadless will often include something quirky said by an employee:

Most email clients will show about 40 – 60 characters in the preheader while others will show more or less depending on the length of the subject line. It’s a good rule of thumb to keep your preheader around 10 – 20 words, which should be plenty of space to write something meaningful.
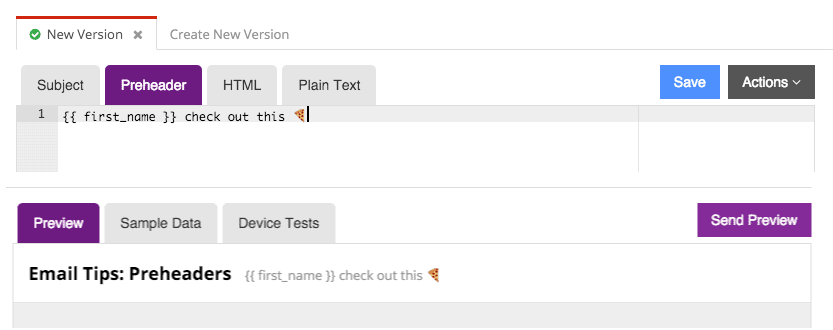
Templating is fully supported in preheaders, making it easy to personalize. The preview renders it too! Check out the grey text beside the subject line below:

Don’t forget to use preheaders when running A/B tests. Not only will having a preheader effect open rates, but testing them will provide insight into what your users respond to. Make sure to mix it up and test different preheaders with different subject lines.
Have preheaders impacted your email stats? Comment below.